LearningJavaScript/React
[React] 컴포넌트 렌더링할 때 왜 index 대신 고유 key를 쓸까?
jyshimmy
2020. 11. 26. 14:58
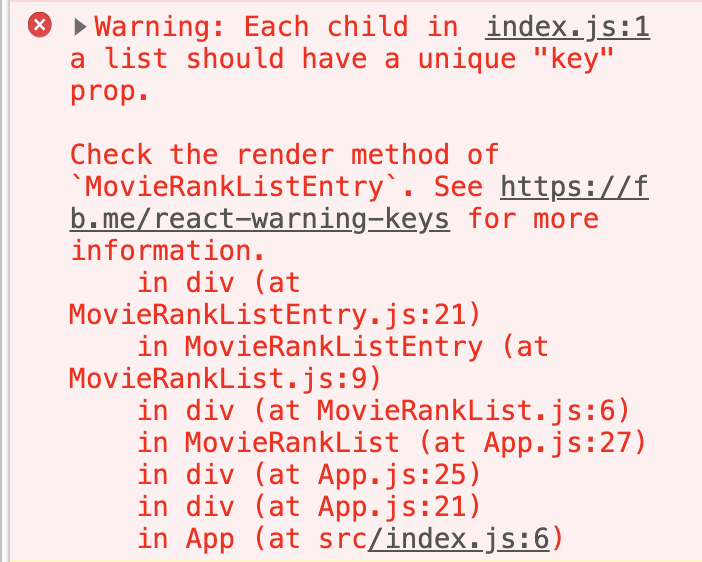
사용하려는 데이터가 배열로 있는 경우, map을 이용해 각 데이터를 렌더 시키는데, 이 때 각각 렌더링 되는 html tag에 고유한 "key"를 줘야한다. 안할 경우 아래같은 에러가 발생하기 때문이다.

왜 key를 map함수의 두 번째 인자로 받을 수 있는 index값이 아닌 배열 요소가 고유한 경우, 그 요소 이름을 사용하며 굳이 unique 한 문자열인 값을 줘야할까???
.map() 사용 예시
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
<li>{number}</li>
);
return (
<ul>{listItems}</ul>
);
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
<NumberList numbers={numbers} />,
document.getElementById('root')
);
이 때 보이는 html 화면에 아래와 같다. map을 이용하여, 보다 간편하게 원하는 컴포넌트를 반복적으로 렌더시킬 수 있다.

이처럼 일반적으로 컴포넌트 안에서 리스트를 렌더링 한다. 하지만 위의 코드를 실행하면 맨 위의 그림과 같이 리스트의 각 항목에 key를 넣어야 한다는 경고 메시지가 나온다.
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할 때 각 항목을 식별하는데 사용되기 때문에 이 같은 엘리먼트 리스트를 만들 때 포함해야 하는 특별한 문자열 어트리뷰트다. Key는 형제 사이에서만 유일(unique)하면 되고, 전역에서까지 유일할 필요는 없다.
하지만 최후의 수단으로 배열의 인덱스를 key로 사용할 수 있는데, 만약 항목들이 재배열되지 않는다면 문제가 되지 않지만, 재배열이 되는 경우 비효율적으로 동작할 것이다.
일단은 여기까지!
state와도 관련이 있어보임... 주말에 이어서~