[React] [ReactDOM] 그리고 [CSS]를 사용한 리액트앱 만들기 (Part2. styling)
React, React-dom 그리고 css
Day 1


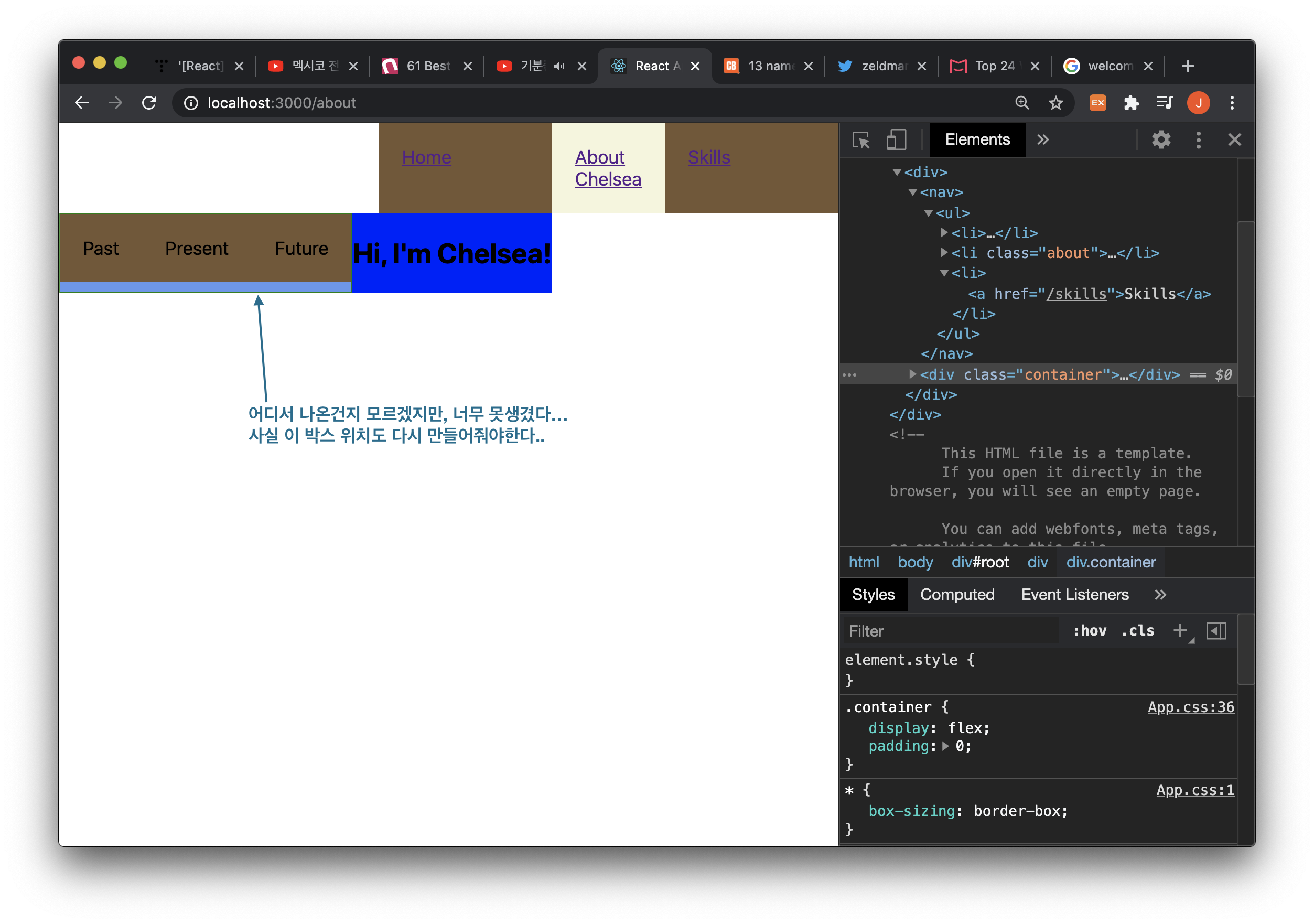
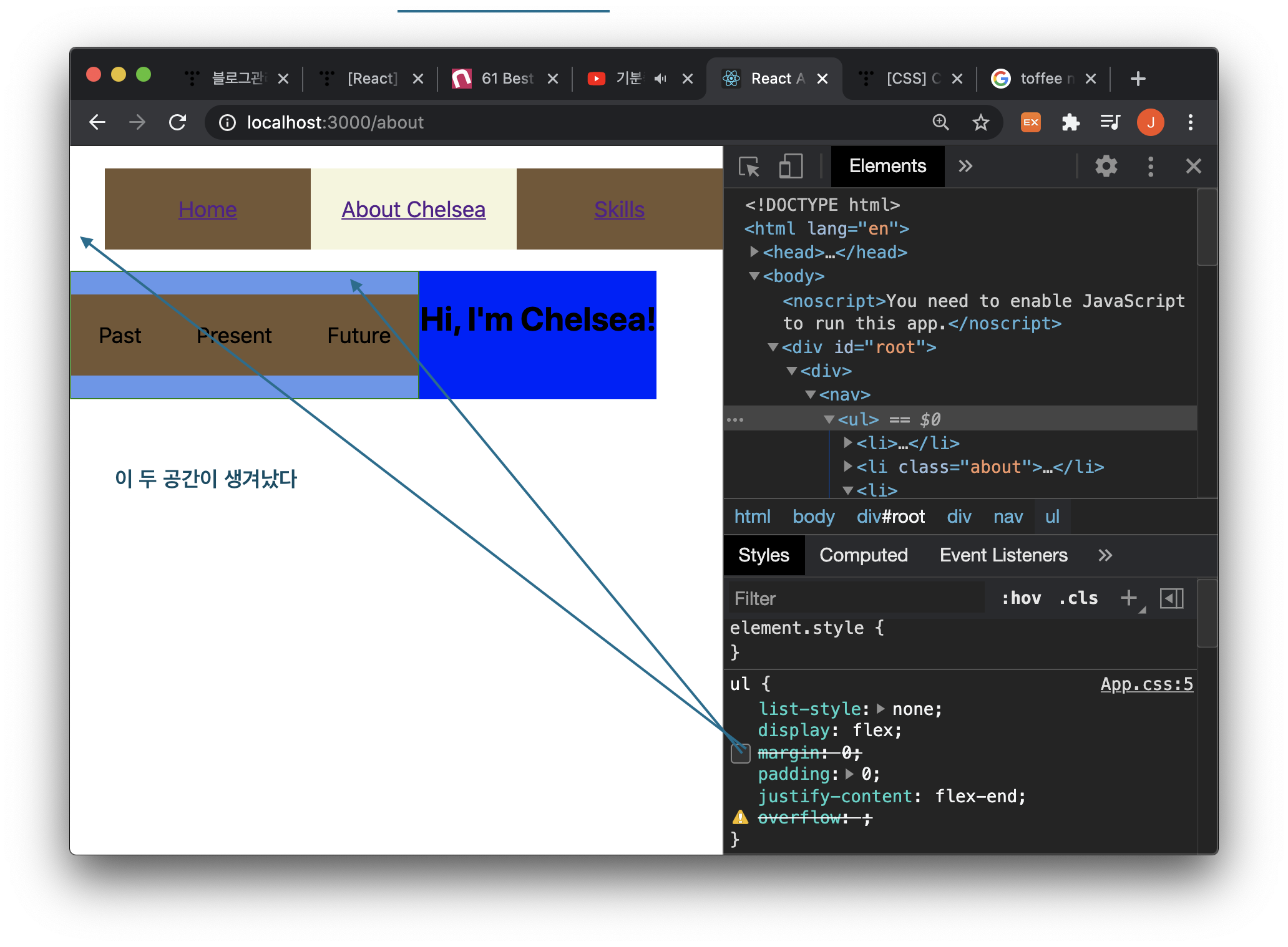
ul margin에 문제가 있어보인다.. className을 따로 주어 분리시켜보면??
To do(from Day1):
1. nav바에 hide 기능 추가. 클릭 되면, 숨김이 되고, 다시 마우스 호버하면 내려오고
2. 그리고 세부 리스트는 드롭다운 방식 사용해보기
3. 전체 color-theme은 민트초코! ㅋㅋ or toffe-nut latte color
Day 2
내비게이션 바 안의 못생긴 언더라인을 없애봤다. 그리고 호버 기능을 넣어 마우스가 가면 텍스트 사이즈, 컬러를 변경도 해봤다.
<nav>
<ul>
<li>
<Link to="/" className="home">Home</Link>
</li>
<li>
<Link to="/about" className="about">About Chelsea</Link>
</li>
<li>
<Link to="/skills" className="skills">Skills</Link>
</li>
</ul>
</nav>
ReactDOM의 LINK 컴포넌트를 사용했기때문에, css에서 작업이 생각처럼 잘 되지 않았다.
사실, 이렇게 만들어서 "css 작업"을 해본 적이 이번이 2~3번째가 될것 같다. 그 전 작업 역시 미완성으로 끝났다. 그래서 체감상은 이번이 처음이다.
w3schools 등 css관련 웹사이트에 가보면,
a:hover {
background-color: lightgreen;
}
이렇게 나온다. 따라해봤다.
li:hover {
font-size: 150%;
color: lightcyan;
}
될리가 없다.
결국엔, 동기의 코드를 보다가 힌트를 얻었다!
li a:hover, a:active {
font-size: 150%;
color: lightcyan;
}
컴포넌트 뒤에 a부터 css코드가 전부 들어올 수 있다.

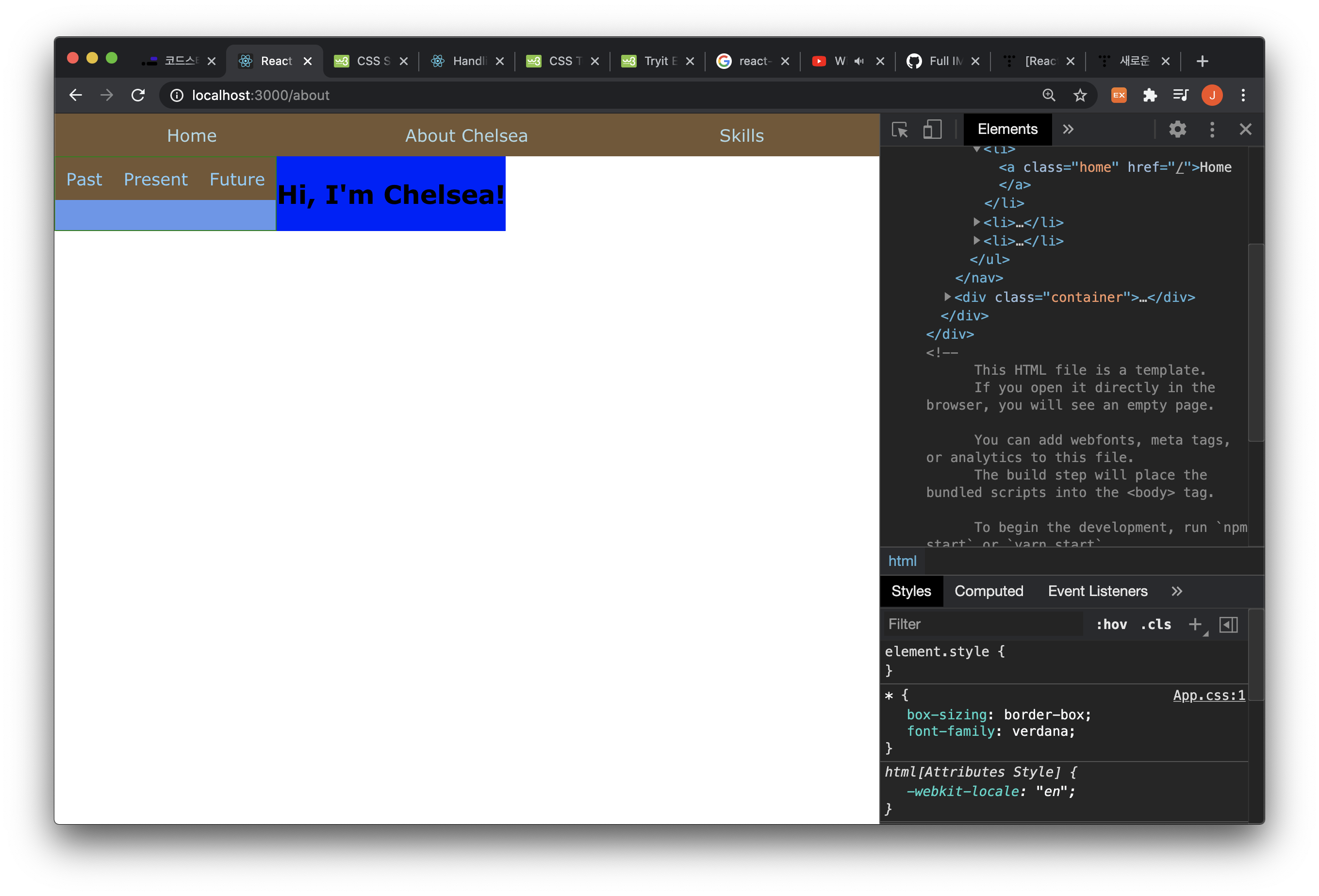
밤색 내비게이션 바안의 텍스트 사이즈는 모두 동일하다.

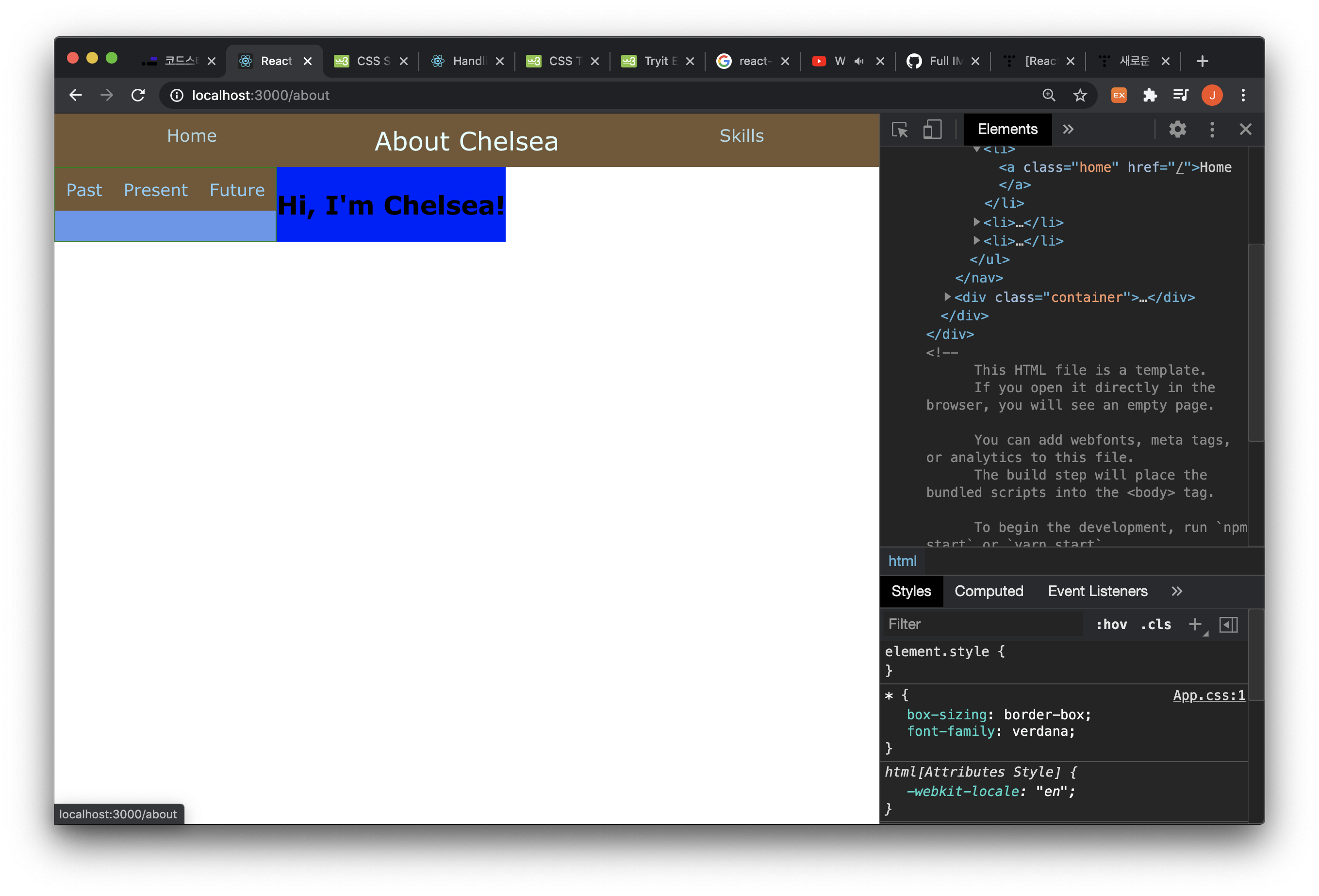
About Chelsea 부분에 마우스를 hover했을 때의 화면이다.
About Chelsea의 폰트 크기가 위의 화면 보다 더 크고, 자세히 보면 글자색도 다르다.
To do(from Day2):
1. nav바에 hide 기능 추가. 클릭 되면, 숨김이 되고, 다시 마우스 호버하면 내려오고
2. 그리고 세부 리스트는 드롭다운 방식 사용해보기 (About Chelsea를 클릭했을 때, past, present, future가 아래로 내려왔으면 좋겠다)
3. 전체 color-theme은 민트초코!
To do: